Need To Create Footer For Gridview In Android
Solution 1:
I have been keeping searching for a long time for a GridView which allows us to addFooterView and addHeaderView like ListView.
It's a post 2 years ago. I come here by following the link in google search result. I don't know weather this problem has been solved or not.
If not, here is a library which may be helpful. https://github.com/liaohuqiu/android-GridViewWithHeaderAndFooter.
It's very simple:
GridViewWithHeaderAndFootergridView= (GridViewWithHeaderAndFooter) v.findViewById(R.id.ly_image_list_grid);
LayoutInflaterlayoutInflater= LayoutInflater.from(this);
ViewheaderView= layoutInflater.inflate(R.layout.test_header_view, null);
ViewfooterView= layoutInflater.inflate(R.layout.test_footer_view, null);
gridView.addHeaderView(headerView);
gridView.addFooterView(footerView);
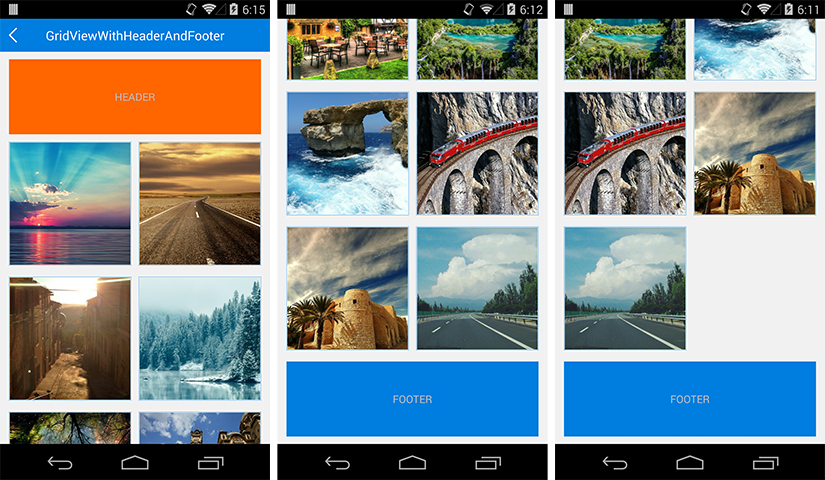
Here is a screen snapshot:

Hope this would be helpful. Good luck!
Solution 2:
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ffffff"
><GridViewandroid:layout_height="match_parent"android:id="@+id/all_workouts_list"android:columnWidth="90dp"android:gravity="center"android:horizontalSpacing="10dp"android:numColumns="auto_fit"android:stretchMode="columnWidth"android:verticalSpacing="10dp"android:cacheColorHint="#ffffffff"android:layout_width="match_parent"android:layout_above="@+id/add_workout_all_workout_list"></GridView><Buttonandroid:layout_width="wrap_content"android:id="@+id/add_workout_all_workout_list"android:layout_height="wrap_content"android:text="Add Workout"android:layout_alignParentBottom="true"android:layout_alignParentLeft="true"></Button></RelativeLayout>Works fine for me
Solution 3:
I managed to add footer to my gridview with a little trick. Lets say your adapters main data is List of MyDataInfo objects list, now when you passed all the data to adapter you can add two empty(null) objects and check in getView whether data is null or not and inflate desired view .
// in the adapterpublicvoidaddVoid(YourInfo info) {
dataList.add(info);
dataList.add(info);
notifyDataSetChanged();
}
public View getView(int position, View convertView, ViewGroup parent) {
if (dataList.get(position) !=null) {
View vi = convertView;
ViewHolder holder;
if (convertView == null || convertView.getTag().equals("stop")) {
//inflate your gridview item
}
else {
holder = (ViewHolder) vi.getTag();
}
// provide data to viewsreturn vi;
}
else {
View v;
if (position == dataList.size() - 2) {
v = inflater.inflate(R.layout.show_more, null); // load more view
v.setTag("stop");
}
else {
v = inflater.inflate(R.layout.progress_bar, null); // progress bar
v.setTag("stop");
}
return v;
}
}
Before this in your main activity where you set adapter you'll have something like this
YourAdapteradap=newYourAdapter(this, dataList);
gridView.setAdapter(adap);
YourInfoinfo=null;
adapter.addVoid(info);
And important thing you'll have to handle onitemclick
intsize= adapter.getCount();
publicvoidonItemClick(AdapterView<?> parent,View view, int position, long id) {
if (position == size - 2) { // user selected SHOW MORE viewintwantedPosition= size - 1;
intfirstPosition= grid.getFirstVisiblePosition();
intwantedChild= wantedPosition- firstPosition;
ProgressBarprogBar= grid.getChildAt(wantedChild);
progBar.setVisibility(View.Visible);
return;
}
if (position == size - 1) // user selected progress bar return;
}
Hope this helps ^^
Solution 4:
Add to GridView two attributes:
- android:paddingBottom of the size as your Button;
- android:clipToPadding="false"
This will make some space for button at the bottom of the grid.
Solution 5:
Use the same as the below:
Edited:
<FrameLayoutandroid:id="@+id/linear_Layout_List"android:layout_gravity="center_horizontal|top|bottom"android:layout_marginTop="90dip"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_marginBottom="60dip"android:background="#E4E4E4"><GridViewandroid:layout_width="fill_parent"android:layout_gravity="center_horizontal|top|bottom"android:columnWidth="90dp"android:numColumns="3"android:horizontalSpacing="10dp"android:stretchMode="columnWidth"android:gravity="center"android:id="@+id/Search_Result_Grid"android:background="#E4E4E4"android:focusable="true"android:verticalSpacing="10dp"android:layout_height="wrap_content"android:layout_marginBottom="45dip"></GridView><Buttonandroid:id="@+id/txt_LoadMoreGrid"android:layout_width="fill_parent"android:layout_gravity="center_horizontal|bottom"android:layout_height="wrap_content"android:text="Load More...."android:clickable="true"android:textColor="#ffffff"android:visibility="invisible"android:background="@drawable/top_bar_bg"></Button></FrameLayout>and Call the onScroll method to hide the same as you want...........this implementation for LOAD MORE functionality in GridView.............It works for me.
grid.setOnScrollListener(newOnScrollListener() {
@OverridepublicvoidonScrollStateChanged(AbsListView view, int scrollState) {
}
@OverridepublicvoidonScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
System.out.println("The first visible Item:"+firstVisibleItem);
if(width<=320 && height<=480)
{
if(firstVisibleItem+5==totalItemCount-1)
{
/*FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 45);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.VISIBLE);
}
else
{
/* FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 0);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.GONE);
}
}
else
{
if(firstVisibleItem+8==totalItemCount-1)
{
/*FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 45);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.VISIBLE);
}
else
{
/* FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 0);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.GONE);
}
}
}
});
Post a Comment for "Need To Create Footer For Gridview In Android"